Как сделать строчный элемент

«Блочных и строчных элементов» в HTML больше нет
Всем приветы! Продолжаем серию уроков о строчных элементах веб-гиганта HTML5! Сегодня рассмотрим другие часто используемые элементы, а затем плавно перейдем к малоизвестным. Лунная База muba4. Семантика в HTML.













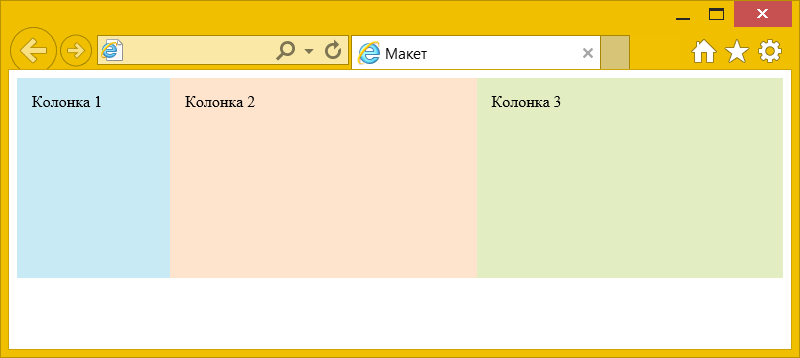
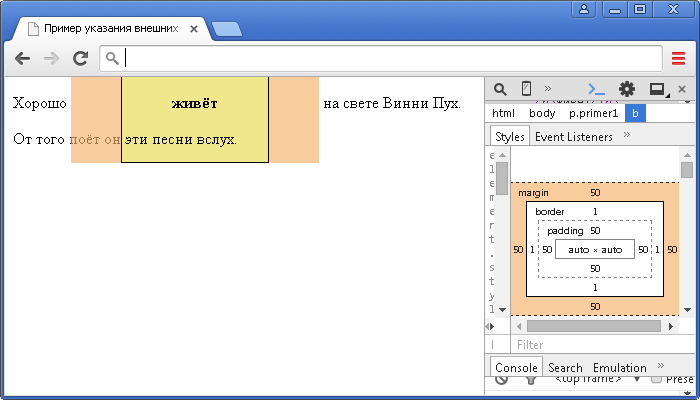
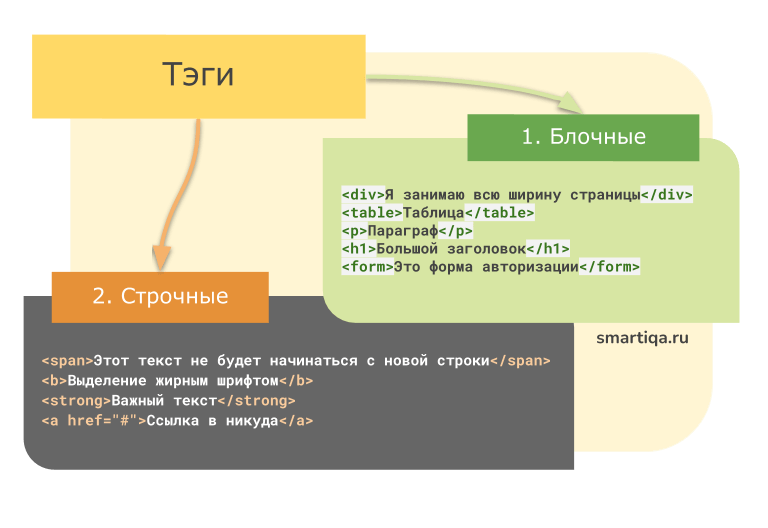
Строчные и блочные элементы
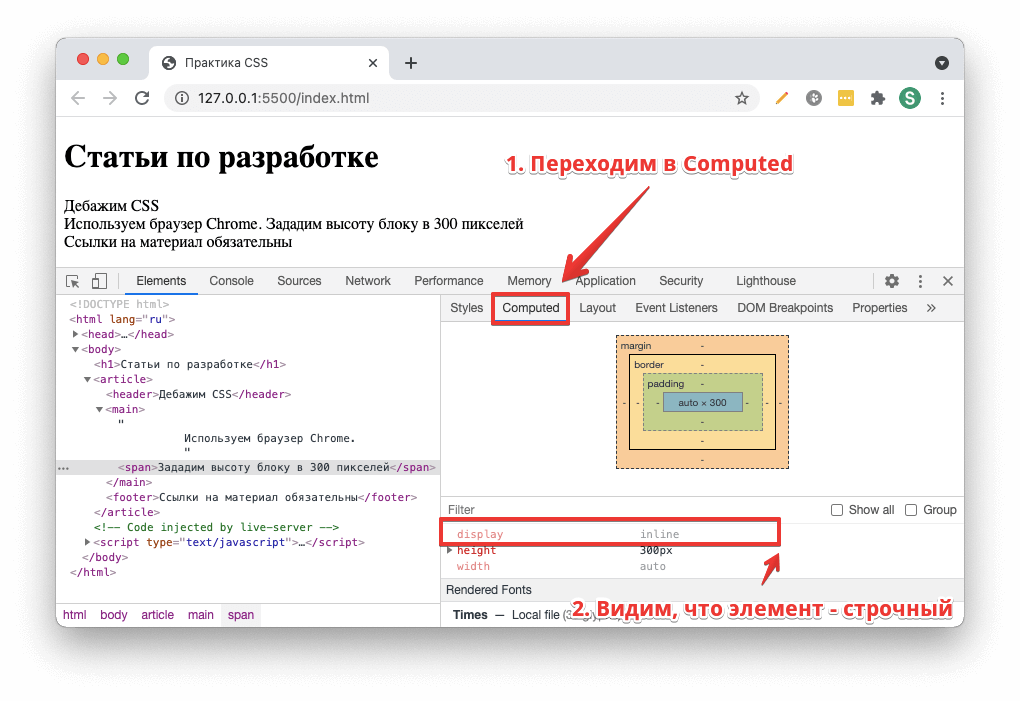
Каждый браузер имеет дефолтные стили user agent stylesheet. Эти стили задают оформление, которые HTML элементы имеют по умолчанию. Это базовое оформление задаётся с использованием стилей браузера. Это не хорошая ситуация, так как в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.







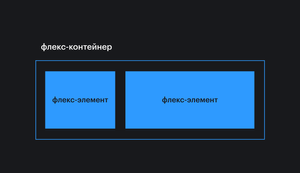
Используйте flow-root для создания элемента блочного уровня с его собственным контекстом форматирования блока. Используйте таблицы table ,. Используйте hidden , чтобы установить элемент на display: none и удалить его из макета страницы сравните с. Например, используйте md:inline-flex , чтобы применить утилиту inline-flex только при средних размерах экрана и выше. Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией Адаптивного дизайна.